Kako v WordPress dodati H5P aktivnost?
WordPress je orodje za ustvarjanje vizualno privlačnih spletnih strani. S številnimi funkcionalnostmi in dodatnimi vtičniki nam omogoča dodajanje različnih elementov in tudi aktivnosti. Tako nam lahko na področju izobraževanja zagotovo prav pride uporaba vtičnika H5P, s katerim lahko pripravljamo številna interaktivna gradiva (npr. interaktivne predstavitve in videoposnetki, adaptivna gradiva, igre, kvizi), a seveda to še zdaleč ni vse.
Postopek, kako na spletno stran vključiti H5P interaktivna gradiva, prikazujemo v nadaljevanju.
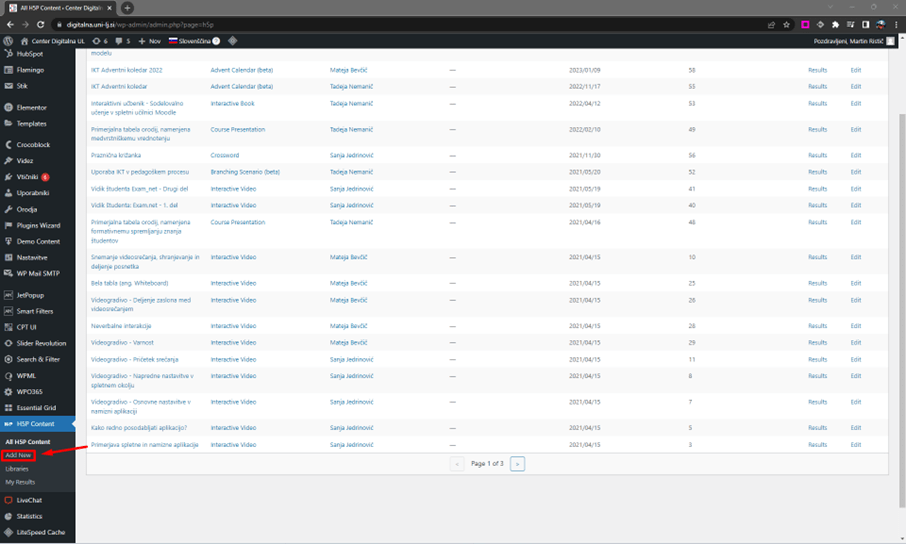
Na nadzorni plošči naše spletne strani v levem stranskem meniju najdemo možnost H5P Content (gre za dodatni vtičnik, ki ga je potrebno predhodno namestiti). Le-to izberemo in v spustnem meniju kliknemo na Add New.

1
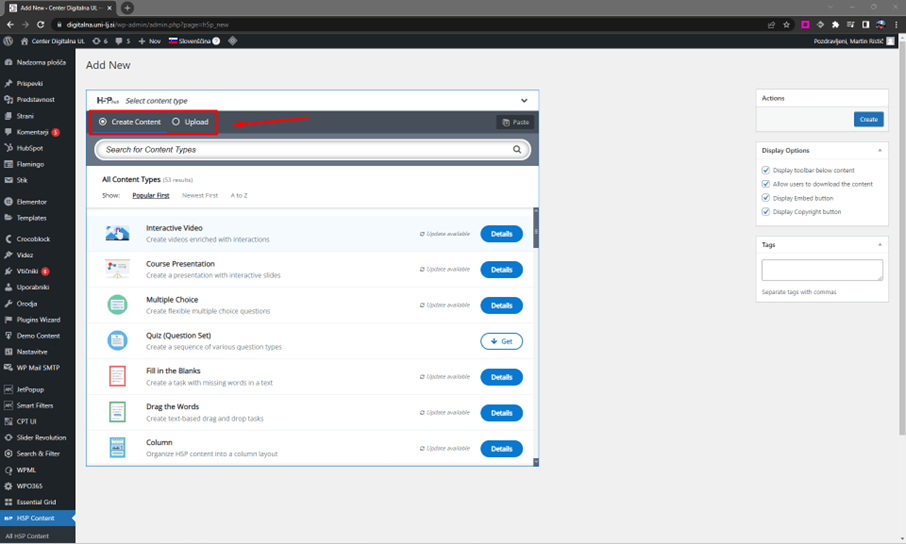
V primeru, da H5P datoteke še nismo ustvarili, to lahko naredimo v zavihku Create Content. V tem primeru iz spustnega seznama izberemo vsebino in jo ustvarimo po postopku, kot smo ga že vajeni pri izdelavi H5P gradiv v drugih okoljih (npr. H5P.org, Moodle, Lumi). Če pa H5P datoteko že imamo oz. smo jo ustvarili v drugem okolju in jo želimo prenesti na spletno stran, jo uvozimo s klikom na gumb Upload.

2
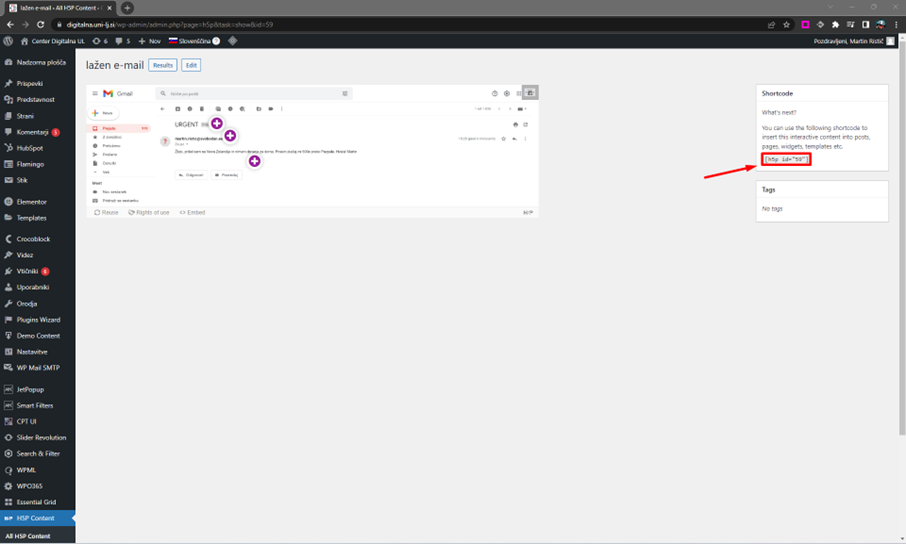
Ko H5P gradivo ustvarimo oz. ga uvozimo, uredimo in posodobimo nastavitve, se le-to prikaže v predogledu. Na desni strani pa lahko vidimo okvir z naslovom Shortcode. Na dnu okvirja je vidna koda v oglatih oklepajih, ki predstavlja kodo trenutno odprtega H5P gradiva. S kodo bomo lahko H5P gradivo prikazali na spletni strani, zato jo, vključno z oklepaji, kopiramo (kodo označimo, kliknemo desni gumb na miški in izberemo možnost kopiraj).

3
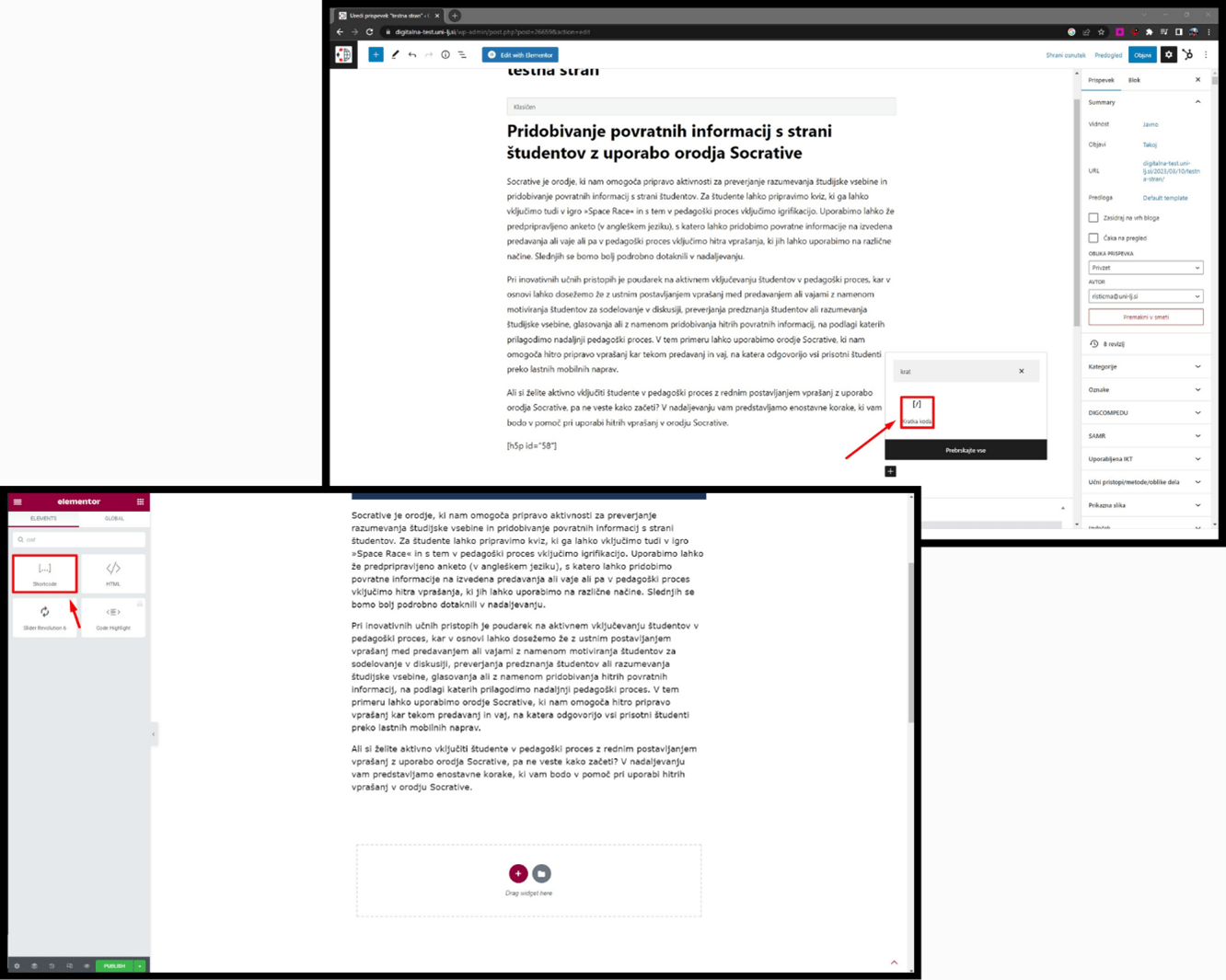
Premaknemo se na stran/prispevek, kjer želimo dodati našo H5P interaktivno vsebino, in jo odpremo v načinu urejanja. Če imamo na spletni strani naložen urejevalnik Elementor, med elementi, ki jih lahko dodamo na spletno stran, poiščemo element Shortcode* in ga povlečemo na želeno mesto trenutne spletne strani/prispevka (leva slika). V primeru da Elementorja nimamo se enak element doda s klikom na "+" v običajnem WordPress urejevalniku (desna slika). Tudi tu izberemo opcijo Shortcode (kratka koda).
*Kodo gradiva lahko dodamo tudi v druge elemente, ki vključujejo urejanje besedila (npr. Text Editor).
*Kodo gradiva lahko dodamo tudi v druge elemente, ki vključujejo urejanje besedila (npr. Text Editor).

4
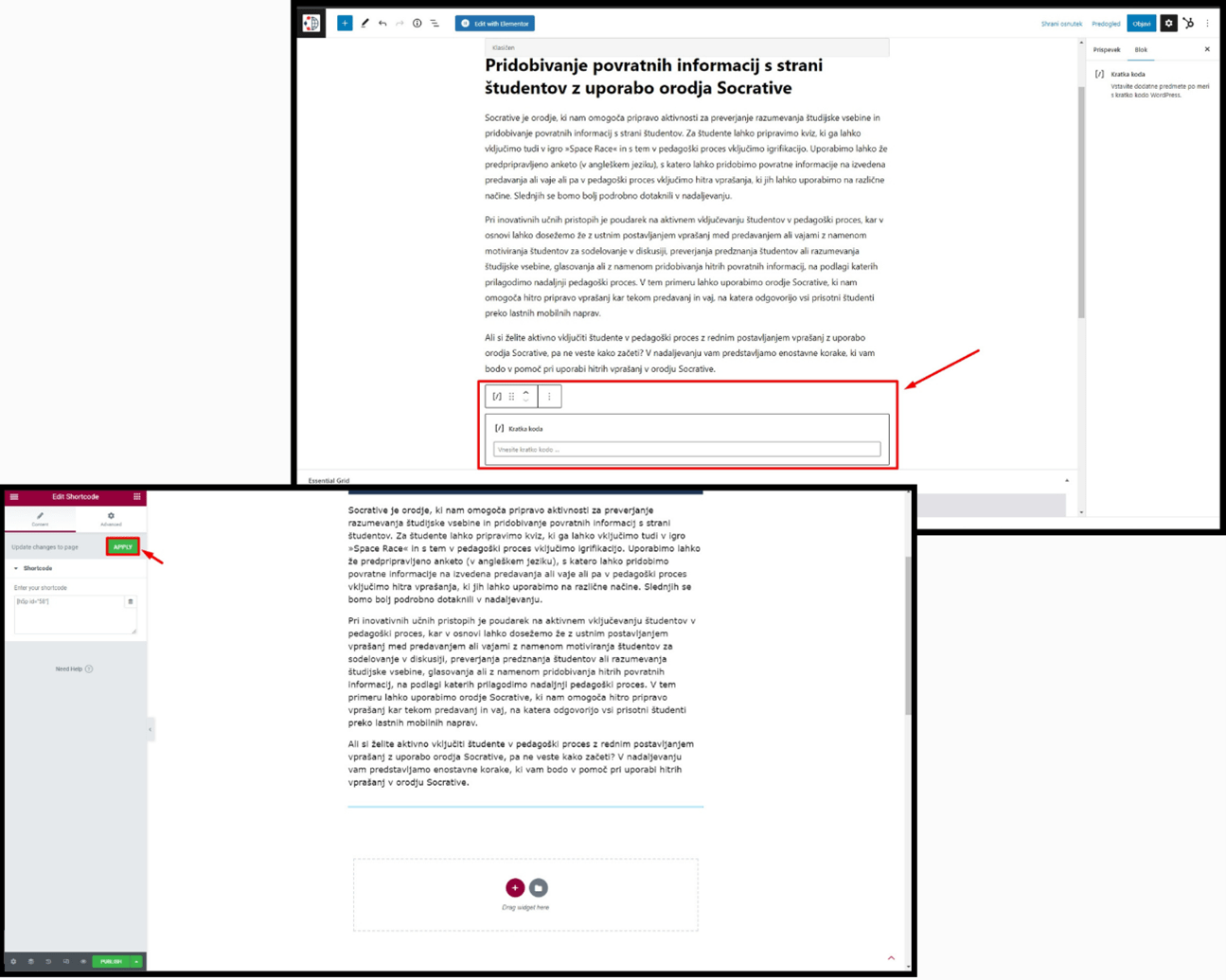
Pri uporabi Elementorja se na levi strani urejevalnika spletne strani odpre prazen okvirček, v katerega prilepimo prej skopirano kodo ter pritisnemo na gumb Apply. Stran nato ustrezno shranimo. V primeru dela na WordPress urejevalniku se okvirček nahaja na sredini strani. Postopek je enak. Ne pozabite shraniti urejeno stran!

5
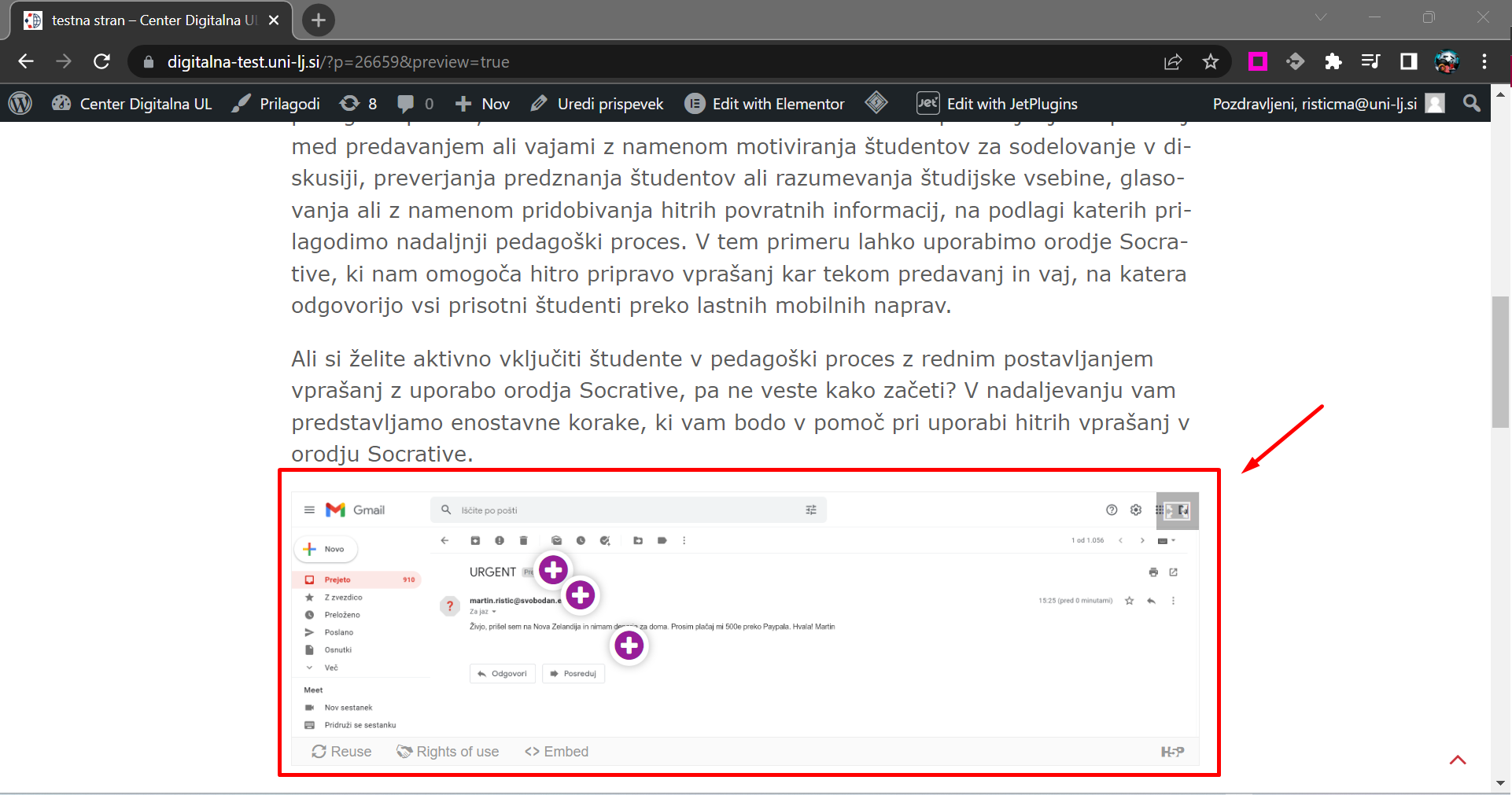
Na shranjeni spletni strani se na mestu, kjer smo dodali kodo gradiva, pojavi naše H5P interaktivno gradivo.

6
