Ali ste vedeli, da lahko s pomočjo orodja Formative izdelujemo preverjanje znanja?
Formative je spletno orodje, namenjeno sprotnemu preverjanju znanja študentov. Z orodjem lahko pripravimo preverjanja znanja, v katera lahko vključimo različne vsebine za ogled in branje (besedilo, avdio in video vsebine, slikovna gradiva, vdelane vsebine, belo tablo, .pdf in .doc dokumente) ter aktivnosti, ki jih rešujejo študenti (vprašanja različnih tipov, oddaja naloge v obliki zvočnega in/ali video posnetka, oddaja datotek v različnih formatih, ustvarjanje vsebine na beli tabli ipd.).
V nadaljevanju si bomo ogledali kako izdelati preverjanje znanja z orodjem Formative.









V kolikor vas zanimajo podrobnejši koraki ustvarjanja preverjanja znanja v orodju Formative, vas vabimo k ogledu vodiča, ki korak-za-korakom predstavlja izdelavo preverjanja znanja in vključevanje različnih tipov vsebin:
128 STEPS
1. V vodiču si bomo ogledali, kako ustvariti novo aktivnost z orodjem Formative.
Z ustvarjanjem aktivnosti lahko začnemo na dva načina. Prva možnost se nahaja v zavihku Home v levi navigaciji, kjer kliknemo na gumb + New Formative.
2. Druga možnost ustvarjanja aktivnosti se nahaja v zavihku Formatives v levi navigaciji.
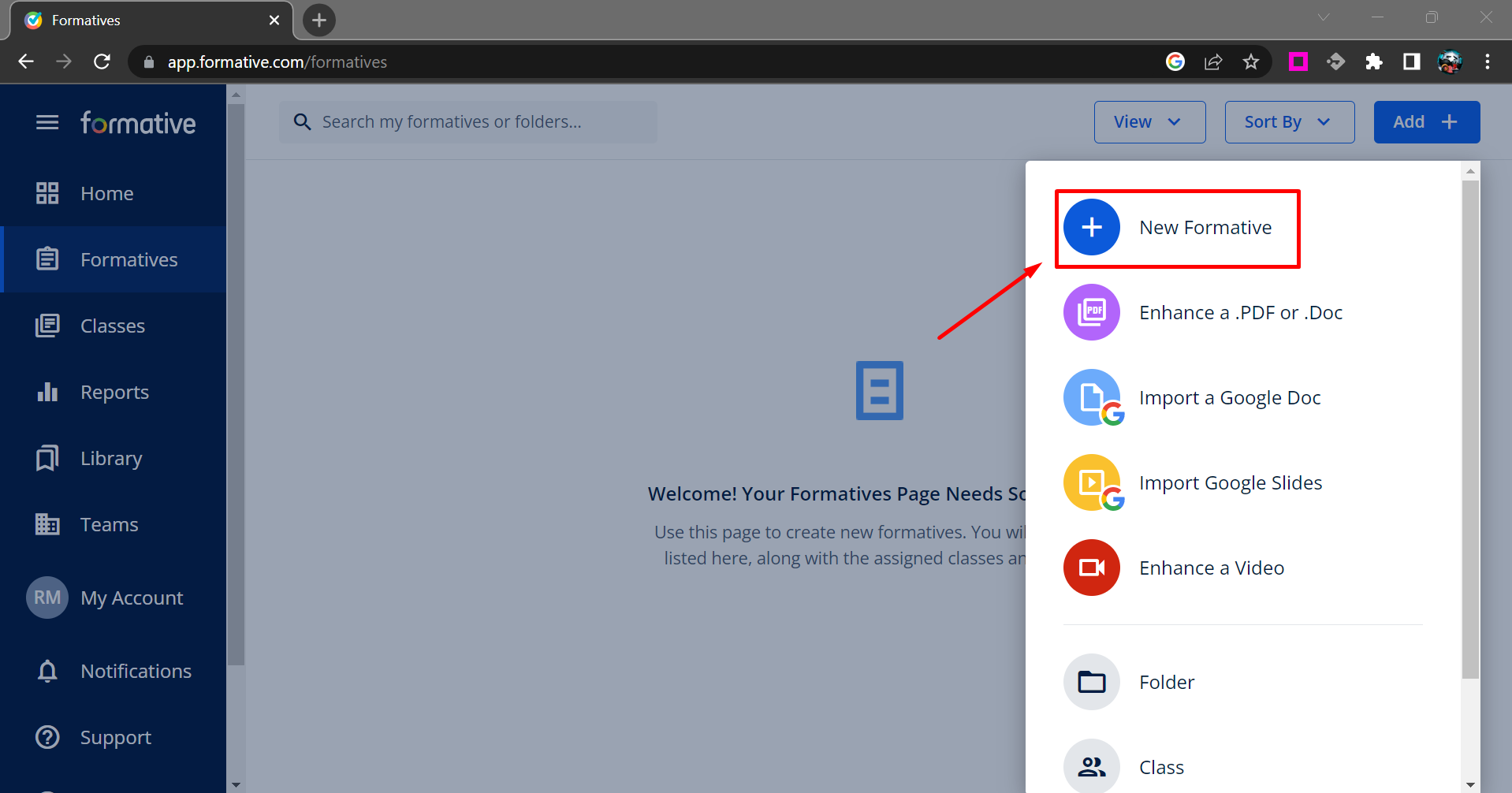
3. Znotraj zavihka Formatives kliknemo na gumb Add + desno zograj.
4. Nato iz spustnega seznama izberemo možnost +New Formative.
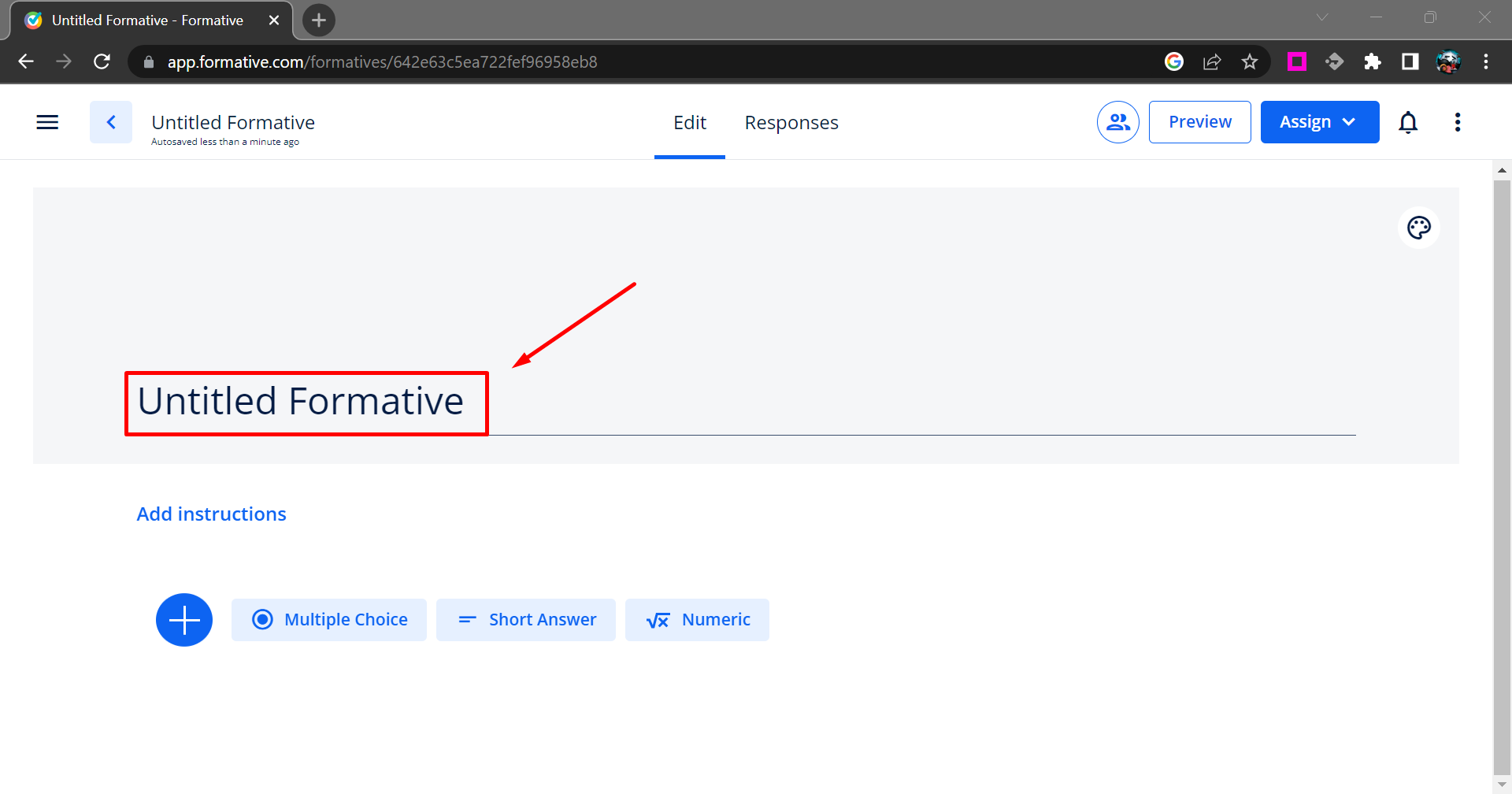
5. V naslednjem koraku se odpre urejevalnik aktivnosti. V prvo polje vnesemo ime aktivnosti.
6. S klikom na povezavo Add instructions lahko dodamo navodila za reševanje aktivnosti, ki jih želimo podati študentom.
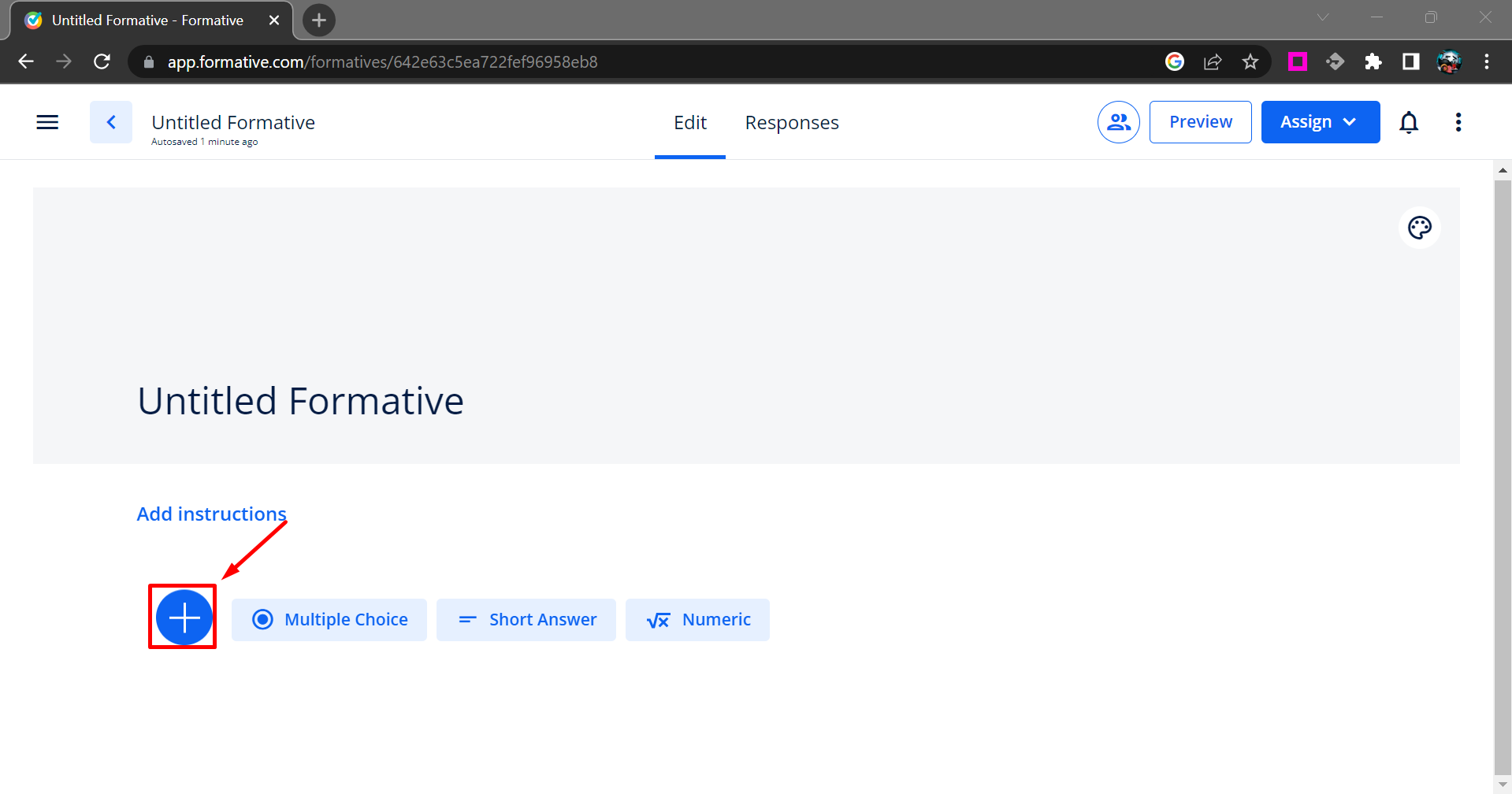
7. Nato nadaljujemo z dodajanjem različnih elementov. Za prikaz vseh elementov, ki so nam na razpolago, kliknemo na moder gumb +.
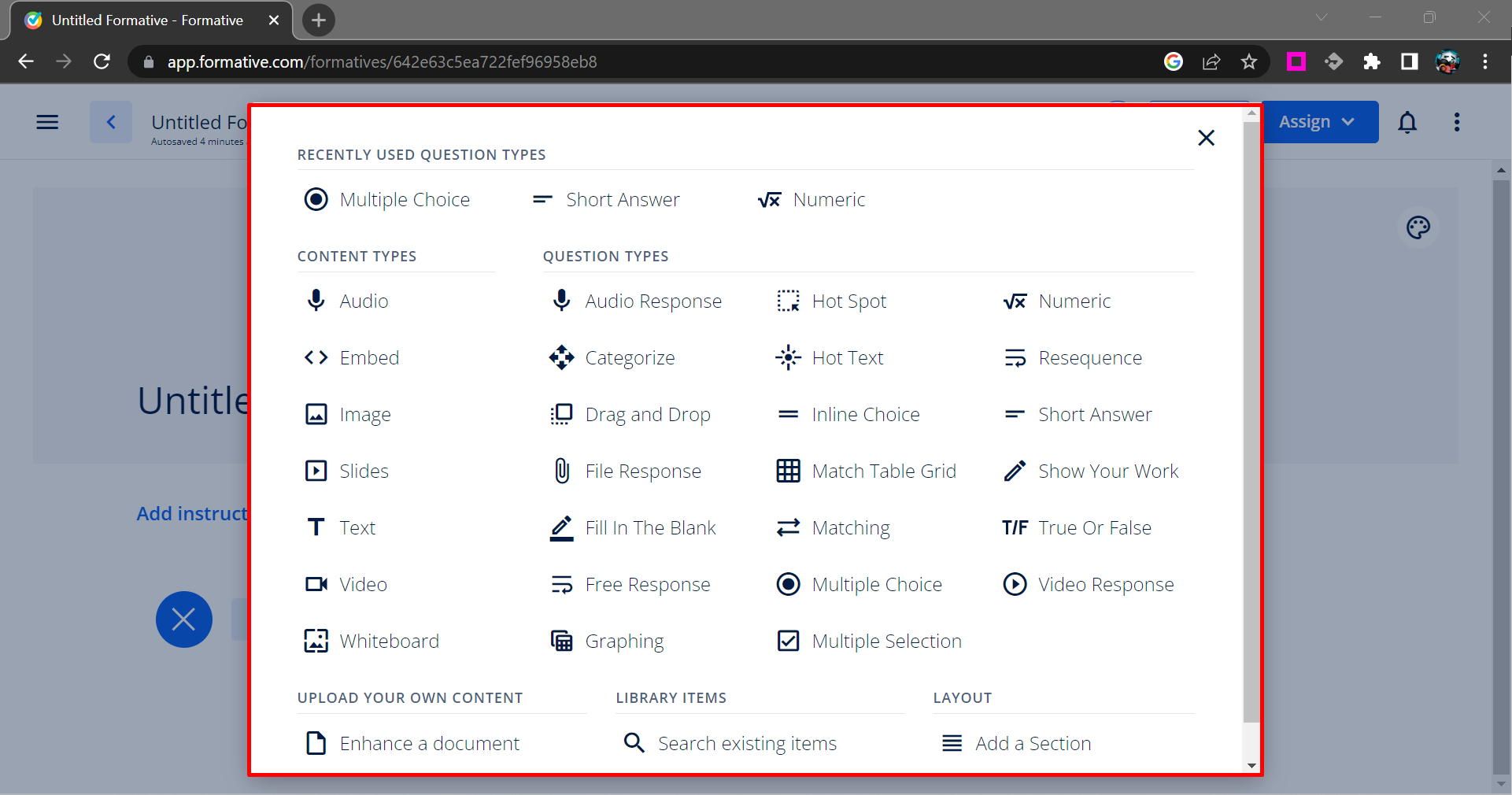
8. Odpre se nabor vsebin, ki jih lahko dodamo v aktivnost. Dodamo lahko multimedijske vsebine (npr. slika, video), vprašanja različnih tipov in druge dejavnosti (npr. bela tabla, risanje).
Opomba: v brezplačni različici orodja je nabor vsebin omejen.
9. Na vrhu se vedno prikažejo elementi, ki smo jih uporabili pred kratkim.
10. V aktivnost lahko dodamo elemente, ki nam omogočajo predstavitev vsebine.
11. Posnamemo lahko audio oz. zvočni posnetek. V tem primeru moramo dovoliti snemanje zvoka na računalniku.
12. V tem primeru se odpre dodatno okno, kjer lahko s klikom na gumb Record Audio pričnemo s snemanjem zvoka. Posnamemo lahko dodatno razlago, preberemo kakšen odstavek ipd.
13. Ko želimo ustaviti snemanje, kliknemo na gumb Stop Recording ...
14. V naslednjem koraku se generira zvočni posnetek, ki ga lahko poslušamo in posnamemo zvok ponovno, če s trenutnim izdelkom nismo zadovoljni. Za dodajanje zvočnega posnetka v aktivnost kliknemo na gumb Add Audio.
15. Zvočni posnetek je tako dodan v aktivnost.
16. K zvočnemu posnetku lahko dodamo še kakšen dodatni element (npr. dodatno razlago v pisni obliki, vprašanja različnih tipov za preverjanje vsebine v posnetku). Za izbiro dodatnega elementa kliknemo na gumb + Add New Item.
17. Odpre se nabor elementov, ki jih lahko dodamo ob zvočnemu posnetku. Posamezni element bomo spoznali v naslednjih korakih vodiča.
18. Ko dodamo prvi element v aktivnost, lahko dodamo še druge elemente s klikom na gumb + Add New Item, ki se nahaja na dnu strani.
19. Možnost Embed nam mogoča vdelavo spletnih vsebin s HTML kodo.
20. V tem primeru je element že dodan v aktivnost, kjer je potrebno v polje vnesti HTML kodo spletne vsebine ali spletno povezavo dokumenta iz Google Drive.
21. Ko dodamo kodo ali spletno povezavo, se vdelana vsebina prikaže v levem delu urejevalnika elementa.
22. Na desni strani lahko dodamo dodatni element, ki se povezuje z vdelano vsebino na levi strani. Za dodajanje elementa kliknemo na gumb + Add New Item.
23. Nato nadaljujemo z dodajanjem novih elementov. Kliknemo na moder gumb + na dnu strani.
24. V naslednjem koraku bomo dodali sliko (ang. Image).
25. V tem primeru se odpre dodatno okno z več možnosti uvoza slike v aktivnost.
26. Sliko lahko poiščemo v brskalniku Google (ang. Search Google Images or add an Image URL).
27. Sliko lahko iz računalnika povlečemo v za to namenjeno polje.
28. Sliko lahko uvozimo tudi iz računalnika (Upload Picture, Upload Document), oblačne storitve Google Drive (Pick from Google Drive) ali pa jo ustvarimo kar neposredno znotraj orodja Formative (Take a Photo).
29. Ko izberemo primerno sliko, kliknemo na gumb Add Image.
30. Slika je tako dodana v aktivnost. Sliko lahko obogatimo z interaktivnimi elementi. To naredimo tako, da kliknemo na del slike, na katerega bi želeli dodati element.
31. V tem primeru se nam zopet odpre nabor elementov. Izberemo element, ki ga želimo dodati na izbran del slike. Tako lahko dodamo dodatno razlago slike, dodamo vprašanja za sprotno preverjanje razumevanja vsebine ipd.
32. Ko izberemo element, se na izbranem delu slike na levi strani prikaže oznaka dodanega elementa (št. 1), na desni strani pa urejevalnik za element.
33. Za dodajanje novega elementa kliknemo na modri gumb + na dnu strani.
34. V aktivnosti lahko vsebino predstavimo tudi v obliki drsnic (ang. Slides).
35. V primeru dodajanja drsnic se odpre dodatno okno, kjer s klikom na gumb Pick from Google Drive izberemo že ustvarjeno predstavitev iz Google Drive. Ko jo izberemo, kliknemo na gumb Add Document.
36. Vsebino lahko predstavimo tudi v obliki navadnega besedila (ang. Text).
37. V tem primeru je urejevalnik besedila že dodan znotraj aktivnosti.
38. Z uporabo orodne vrstice lahko poljubno uredimo besedilo.
39. Tudi ob besedilu lahko dodamo kakšen interaktivni element s klikom na gumb desno + Add New Item.
40. Poglejmo si dodajanje naslednjega elementa.
41. Vsebino lahko predstavimo tudi v obliki videoposnetka (ang. Video).
42. Odpre se dodatno okno, ki nam omogoča več načinov dodajanja videoposnetkov v aktivnost. S pomočjo polja zgoraj lahko poiščemo poljubni videoposnetek iz portalov kot so YouTube, Vimeo, Google Video.
43. Videposnetek lahko tudi posnamemo neposredno znotraj orodja Formative (Recod Video), ga uvozimo iz računalnika ali oblačnih storitev (Upload Video) ali pa posnamemo zaslon ekrana (Record Screen).
44. Vsebino lahko predstavimo tudi na beli tabli (ang. Whiteboard).
45. V tem primeru se nam samodejno doda bela tabla v aktivnost. Za urejanje bele table kliknemo na gumb Edit whiteboard.
46. Z uporabo leve orodne vrstice poljubno uredimo belo tablo oz. na njej predstavimo vsebino, ki jo želimo deliti s študenti. Dodamo lahko različne elemente, kot so besedilo, slike, datoteke, matematične izraze ipd.
47. Ko uredimo vsebino na tabli, shranimo spremembe s klikom na modri gumb desno zgoraj.
48. Vsebino, ki smo jo dodali na belo tablo, si bodo lahko ogledali študenti.
49. Nadaljujemo z dodajanjem preostalih elementov. Kliknemo na modri gumb +.
50. V naslednjem sklopu Question types se nahajajo elementi, ki od študenta zahtevajo interakcijo. Gre za različne dejavnosti, pri katerih morajo študenti reševati različne interaktivne naloge.
51. Kot prva dejavnost je oddaja naloge v obliki zvočnega posnetka (ang. Audio Response).
52. Ko izberemo nalogo z zvočnim posnetkom, se v aktivnosti prikaže urejevalnik, kjer najprej v polje vnesemo navodila za pripravo in oddajo naloge z zvočnim posnetkom.
53. V desnem zgornjem delu urejevalnika imamo možnost določiti število točk, ki jih lahko študenti dosežejo z uspešno opravljeno nalogo. Na tem mestu lahko uredimo maksimalno število možnih točk tudi pri ostalih dejavnosti, ki jih dodamo.
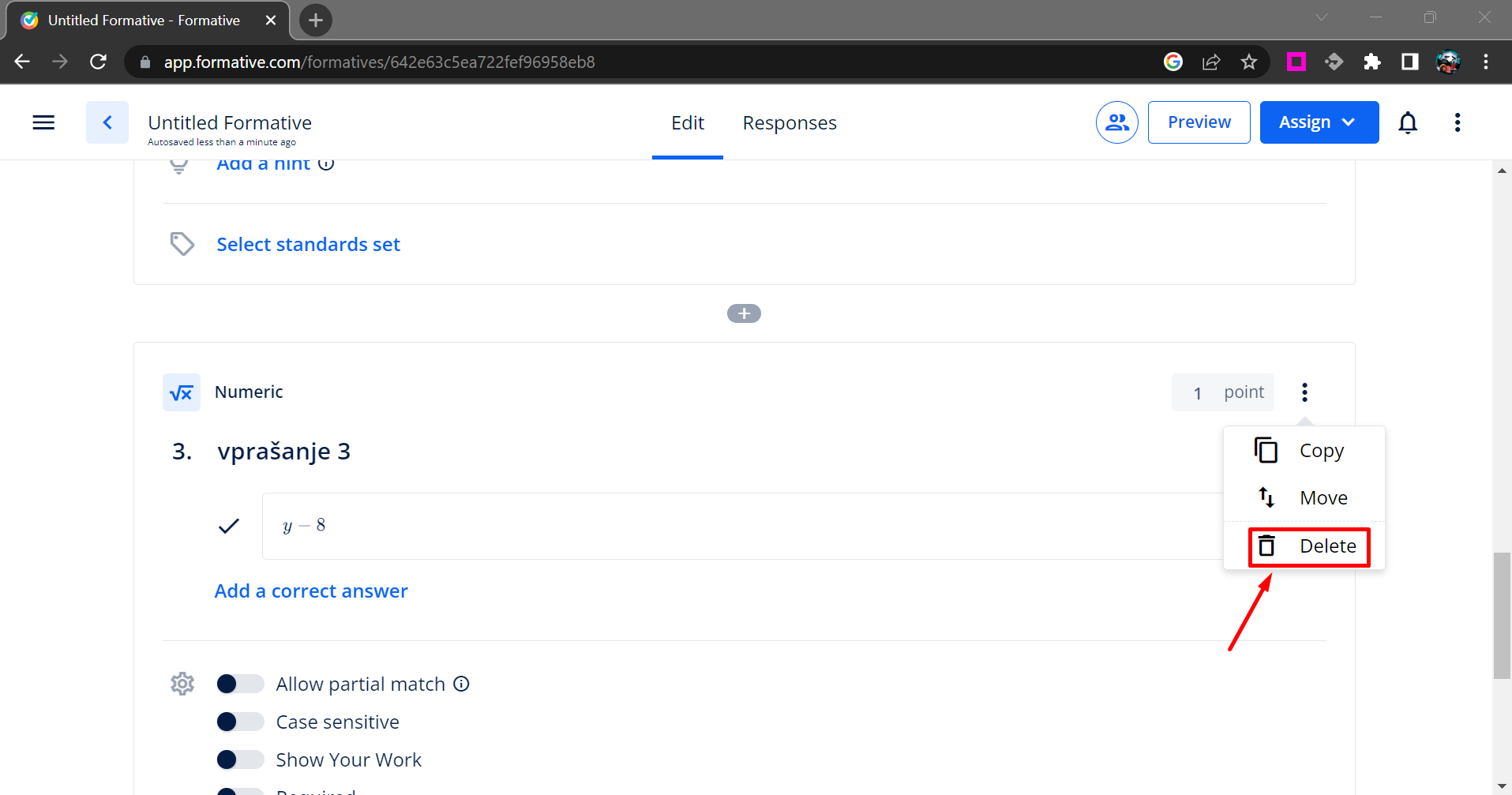
54. S klikom na tri pikice v desnem zgornjem delu urejevalnika elementa lahko dostopamo do dodatnih možnosti.
55. Posamezni dodani element lahko podvojimo oz. kopiramo (ang. Copy) ali premestimo na poljubno mesto znotraj aktivnosti (ang. Move) v kolikor dodamo več elementov. Posamezni element lahko tudi izbrišemo (ang. Delete).
56. Pod posameznim dodanim elementom, ki od študenta zahteva interakcijo, se nahajajo še nekatere dodatne možnosti. Možnost Show Your Work omogočimo, v kolikor želimo, da študenti še dodatno pripravijo kakšno vsebino v obliki bele table.
57. Ko omogočimo to možnost, lahko uredimo predlogo bele table. V tem primeru kliknemo na gumb Edit background.
58. Odpre se bela tabla, v kateri lahko s pomočjo leve orodne vrstice poljubno uredimo predlogo, ki jo morajo izpolniti oz. dopolniti študenti. Npr. v ozadje postavimo zemljevid, kjer morajo študenti označiti določena mesta, države, reke, ...
59. Druga dodatna možnost je uporaba ocenjevalne rubrike, po kateri kasneje pedagog ovrednoti oddano nalogo. Vpogled v rubriko ima tudi študent, tako da lahko že vnaprej ve po katerih kriterijih bo vrednotena njegova naloga.
60. Ko izberemo možnost uporabe rubrike, lahko pripravimo lastno rubriko s klikom na gumb Create rubric.
61. V naslednjem koraku se odpre urejevalnik rubrike. Najprej na začetku vnesemo ime rubrike.
62. Opcijsko lahko dodamo tudi opis rubrike ali načina, kako bo rubrike uporabljena pri vrednotenju oddane naloge.
63. V naslednjem koraku pa poljubno dodajamo kriterije, po katerih bomo vrednotili nalogo. Najprej vnesemo ime kriterija (ang. Criterion Title).
64. Nato dodamo še opis kriterija (ang. Description).
65. Vsak kriterij lahko vrednotimo na različnih ravneh. Za dodajanje ravni, kliknemo na modri gumb + add na desni strani.
66. Pri posamezni ravni najprej vnesemo ime ravni (ang. Level Title).
67. Nato pa dodamo še podroben opis ravni (ang. Level Description), ki tako pedagogu kot tudi študentu pove, kdaj doseže posamezni kriterij na posamezni ravni.
68. Posamezno raven lahko tudi točkujemo. V kolikor dodamo več ravni, točke ravni samodejno naraščajo s številom ravni.
69. V primeru, da želimo dodati več kriterijev, ki jih bomo upoštevali pri vrednotenju naloge, kliknemo na gumb + add spodaj in ponovimo postopek urejanja kriterija.
70. Ko uredimo rubriko, jo shranimo s klikom na moder gumb done desno zgoraj.
71. Naslednja možnost Required omogoča, da dejavnost označimo kot obvezno, kar pomeni, da študent ne bo mogel uspešno oddati celotne aktivnost, dokler obvezne naloge ne opravi.
72. Možnost Add a hint nam omogoča dodajanje namiga študentom. Možnost nam pride prav, ko želimo študente usmeriti ali jim ponuditi neko splošno pomoč pri reševanju naloge.
73. Posamezni nalogi, ki od študenta zahteva interakcijo, lahko dodelimo oznake (ang. Select standards set).
74. Oglejmo si dodajanje še preostalih nalog, ki od študenta zahtevajo interakcijo oz. aktivno vključevanje.
75. V aktivnost lahko dodamo nalogo Categorize, ki od študenta zahteva, da kategorizira določene elemente.
76. V tem primeru je urejevalnik razdeljen na dva dela. V levem delu v posamezno polje vnesemo element (npr. pojem), ki ga mora smiselno povezati z elementi, ki jih bomo dodali v desnem stolpcu.
77. Če želimo dodati še dodatni element, kliknemo na povezavo Add draggable item.
78. V tem primeru je dodano še eno polje, v katerega vnesemo novi element.
79. V desnem stolpcu pa v posamezni del dodamo elemente (npr definicije), ki so povezljivi z elementi iz levega stolpca.
80. Za dodajanje novega elementa kliknemo na povezavo Add new category.
81. Ko imamo urejene elemente v levem in desnem stolpcu, jih je potrebno medseboj povezati. To naredimo tako, da primemo element iz levega stolpca in ga povlečemo na pravilni element iz desnega stolpca. Tako bo sistem lahko preverjal pravilnost reševanja
81b. Drop
82. Pri tej določeni nalogi lahko omogočimo nekatere dodatne možnosti. Možnost Allow Partial Credit omogoča upoštevanje delno pravilnih rešitev.
83. Če označimo prvo možnost, študenti ne bodo prejeli minus točk za napačen odgovor.
84. V kolikor pa označimo drugo možnost, bodo študenti za napačen odgovor prejeli minus točke.
85. Možnost Randomize Order omogoča, da se elementi med seboj pomešajo, kar pomeni, da ni nujno, da študenti prejmejo enako zaporedje elementov. S tem lahko preprečimo prepisovanje rešitev.
86. Nadaljujemo z dodajanjem preostalih elementov z interakcijo. Možnost File Response omogoča oddajo datotek s strani študentov.
87. V tem primeru v polje vnesemo zgolj navodila za pripravo in oddajo naloge oz. datoteke (npr. seminarske naloge, poročila).
88. V aktivnost lahko dodamo element Fill In The Blank, kjer morajo študenti dopolniti besedilo z manjkajočimi besedami.
89. V tem primeru v polje vnesemo besedilo.
90. Ko želimo v besedilo dodati prazen prostor, se postavimo na izbrano mesto v besedilu in kliknemo na gumb Add text blank. Na izbrano mesto je dodan prazen kvadratek, v katerega bodo mogli študenti vnesti pravilno besedo.
91. Rešitve oz. pravilne besede, ki jih morajo študenti vnesti v prazen prostor, dodamo v za to namenjena polja.
92. V primeru, da je več pravilnih odgovorov, jih dodamo s klikom na gumb Add a correct answer.
93. V primeru, da med dodatnimi možnostmi omogočimo Allow partial match, pomeni, da bo študentov odgovor pravilen v primeru, če bo vseboval besedo, ki smo jo v prejšnjih korakih vnesli kot pravilen odgovor.
94. V kolikor omogočimo možnost Case sensitive, bo sistem pri odgovorih študentov preverjal veliko začetnico.
95. V aktivnost lahko dodamo tudi vprašanje odprtega tipa Free Response.
96. Tudi v tem primeru je potrebno najprej v polje vnesti vprašanje.
97. Nato dodamo pravilne odgovore.
98.
99. V kolikor je pravilnih odgovorov več oz. je lahko njihov zapis različen, to upoštevamo pri vnosu pravilnih odgovorov. Za dodajanje več pravilnih odgovorov kliknemo na povezavo Add a correct answer.
100. V aktivnost lahko dodamo tudi grafe - Graphing oz. naloge, pri katerih morajo študenti narisati, dopolniti graf.
101. Kot pri preostalih dodanih elementih, tudi tukaj v polje najprej vnesemo vprašanje oz. navodila naloge, ki je povezana z uporabo grafa.
102. Graf lahko nekoliko uredimo z urejanjem nastavitev. Do nastavitev grafa dostopamo s klikom na gumb Settings.
103. V desnem delu zaslona se prikaže zavihek z nastavitvami grafa. Določimo lahko razpon grafa, tip grafa ipd.
104. Nadaljujemo z dodajanjem elementa Hot Spot. Ta nam omogoča, da študent po navodilih označuje elemente na sliki. Sistem pri tem preverja ali je študent označil pravilen element.
105. V tem primeru je potrebno uvoziti sliko, na katero bomo dodali interaktivne točke.
106. Ko uvozimo sliko, kliknemo na gumb Add Image.
107. V polje vnesemo navodilo naloge.
108. Nato določimo pravilno območje na sliki, ki ga mora označiti tudi študent po navodilih. Kliknemo na eno izmed možnosti v orodni vrstici. Liki prikazujejo obliko območja - kvadratno območje, območje v obliki kroga, točka.
109. Ko izberemo način izbiranja območja, z vlečenjem povečujemo označeno območje.
110. Ko smo označili pravilno območje, ga potrdimo s klikom na gumb s kljukico v zgornji orodni vrrstici.
111. Označeno območje je potrjeno. V kolikor bo v večini enako območje označil tudi študent, bo njegova naloga uspešno opravljena. Na takšen način lahko preverjamo razumevanje vsebine pri študentih.
112. Aktivnosti lahko dodamo tudi element Inline Choice, ki je podoben elementu Fill in The Blank, le da v tem primeru študentom že ponudimo možne odgovore, ki jih dodajo v besedilo z izbero iz spustnega seznama.
113. Možnost Match Table Grid omogoča dodajanje oz. ustvarjanje merske lestvice, v kateri študenti vsako trditev ovrednoti po različnih ravneh.
114. Možnost Matching omogoča pripravo naloge, kjer študenti iščejo oz. povezujejo pare.
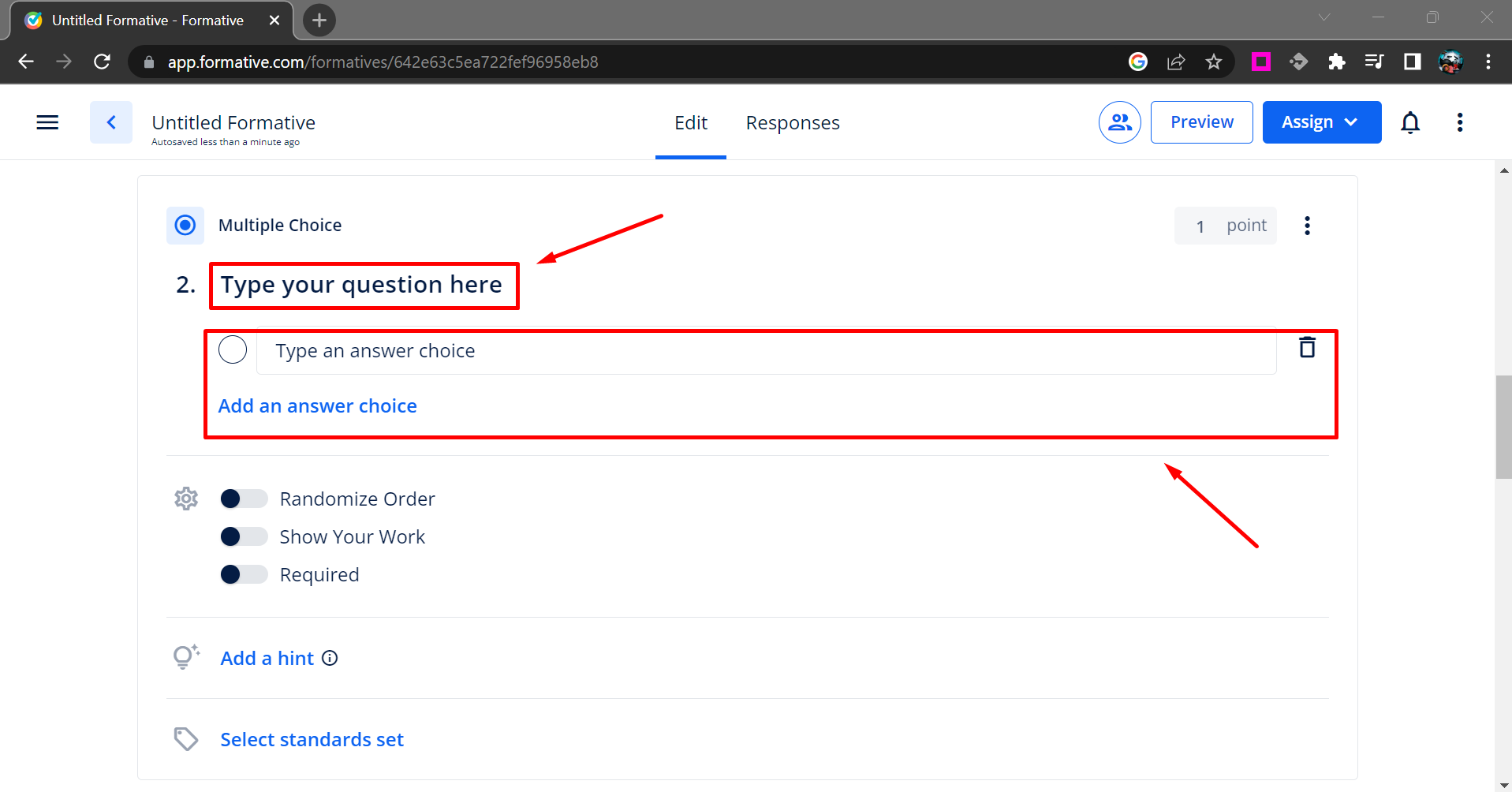
115. Dodamo lahko tudi vprašanja z več odgovori, med kateri študent izbere enega pravilnega - Multiple Choice.
116. Dodamo lahko tudi vprašanja tipa več možnih izbir, pri čemer je več pravilnih odgovorov - Multiple Selection.
117. Dodamo lahko tudi matematična vprašanja, kjer imamo možnost uporabe osnovnih računskih izrazov - Numeric.
118. Možnost Resequence omogoča, da študenti razporedijo elemente, ki jih določi pedagog, razporedijo v pravilni vrstni red.
119. Dodamo lahko tudi vprašnja s kratkim odgovorom - Short Answer. Študenti sami vnesejo kratek odgovor, ki jih sistem preveri na podlagi podanih pravilnih odgovorov s strani pedagoga.
120. Možnost Show Your Work lahko vključimo, ko želimo, da študenti opravi nalogo po navodilu na beli tabli.
121. Dodamo lahko vprašanja drži/ne drži, kjer študent določi ali trditev, ki jo zapiše pedagog, drži ali ne - True Or False.
122. Možnost Video Response je podobna možnosti Audio Response, le da v tem primeru študenti pripravijo in oddajo videoposnetek.
123. V aktivnost lahko dodamo dodatna gradiva. Ta možnost nam pride prav, ko želimo s študenti deliti dodatne vsebine, ali jim ponudimo podporno gradivo, ki jim je v pomoč pri reševanju nalog, ali jim posredujemo predlogo, ki jo morajo izpolniti.
124. Možnost Search existing items nam omogoča, da vključimo že kakšno obstoječo aktivnost, ki jo je pripravil uporabnik orodja Formative.
125. Aktivnost lahko razdelimo na več sekcij oz. strani (Add a Section), ki vsebujejo več vsebin ali nalog. Med sekcijami študenti prehajajo poljubno.
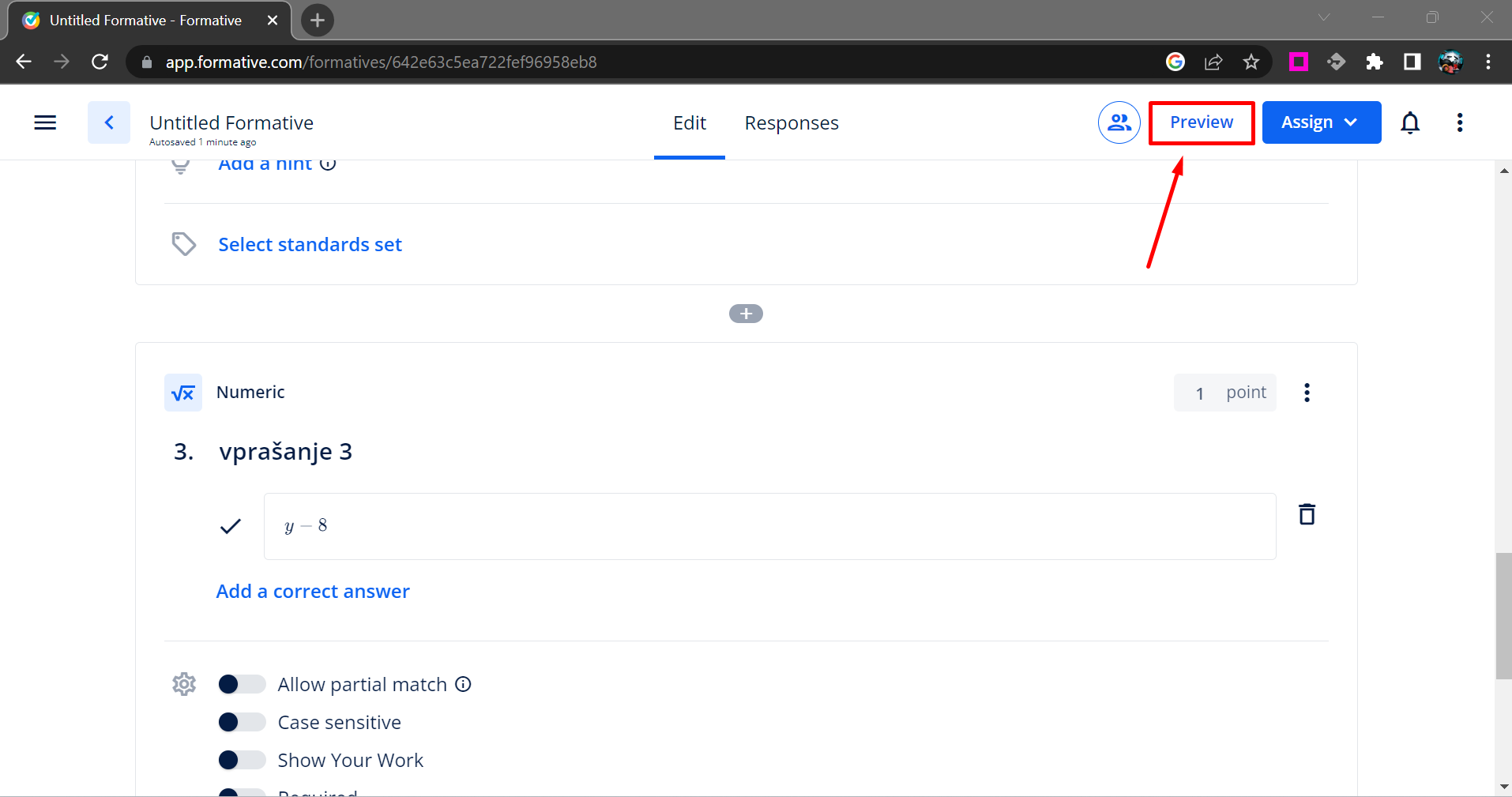
126. Ko pripravimo celotno aktivnost in uredimo posamezne elemetne in naloge, lahko aktivnost predogledamo s klikom na gumb Preview na vrhu strani. V tem primeru se nam aktivnost priže v vlogi študenta na desni strani.
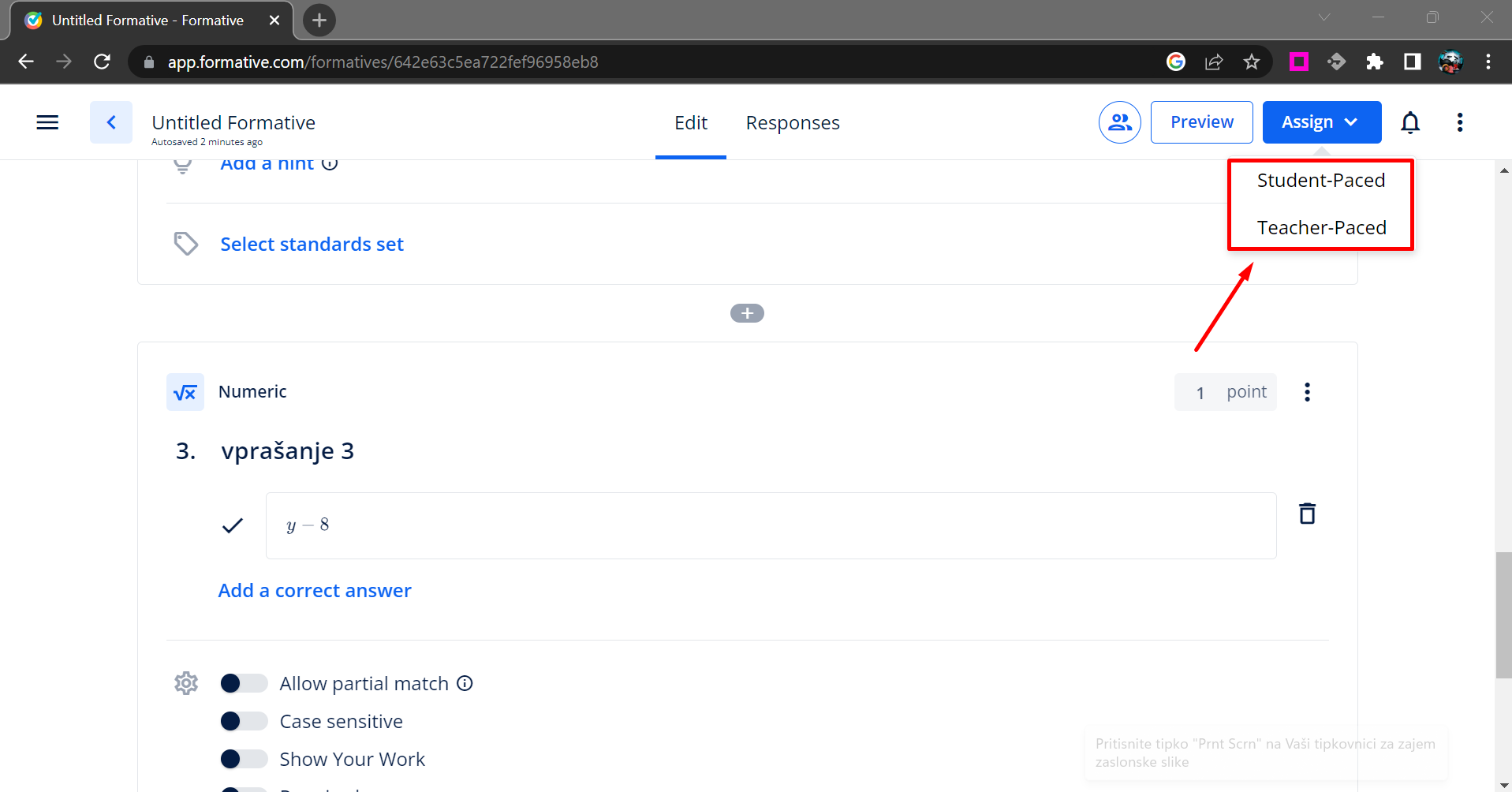
127. Ko smo zadovoljni z aktivnostjo, jo lahko dodelimo študentom. Kliknemo na gumb Assign na vrhu strani.
128. Ostale funkcionalnosti orodja si bomo ogledali v drugih vodičih.
Here's an interactive tutorial
** Best experienced in Full Screen (click the icon in the top right corner before you begin) **https://www.iorad.com/player/2174112/Formative---ustvarjanje-aktivnosti
V kolikor vam zgornjega vodiča ne prikaže, si ga lahko ogledate na povezavi: https://ior.ad/97Ak
