Ali ste vedeli, da lahko vodič Iorad vdelate v spletno učilnico in spletno stran?
Orodje Iorad je namenjeno ustvarjanju interaktivnih vodičev korak-za-korakom, s katerimi lahko enostavno ustvarimo različna navodila za uporabo določenih orodij, izvedbo postopkov itd. Orodje deluje tako, da samodejno zajema zaslonske slike naših interakcij na zaslonu, na podlagi katerih ustvari posamezne korake vodiča, ki jih lahko v fazi urejanja poljubno uredimo. Ustvarjene vodiče lahko delimo preko povezave, ali pa vodič vdelamo na spletno stran, v spletno učilnico ipd.
V nadaljevanju si bomo ogledali postopek omenjene vdelave HTML kode vodiča.
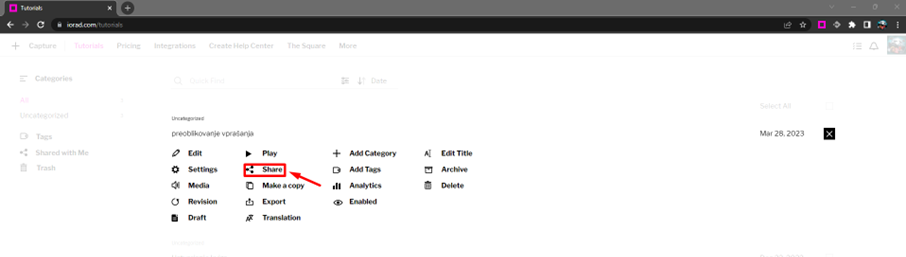
Obiščemo spletno stran Iorad (https://www.iorad.com/)in se prijavimo. Odpre se nam seznam že ustvarjenih vodičev. S klikom na posamezni vodič se nam pojavijo različne možnosti upravljanja z vodičem. Izberemo možnost Share.

1
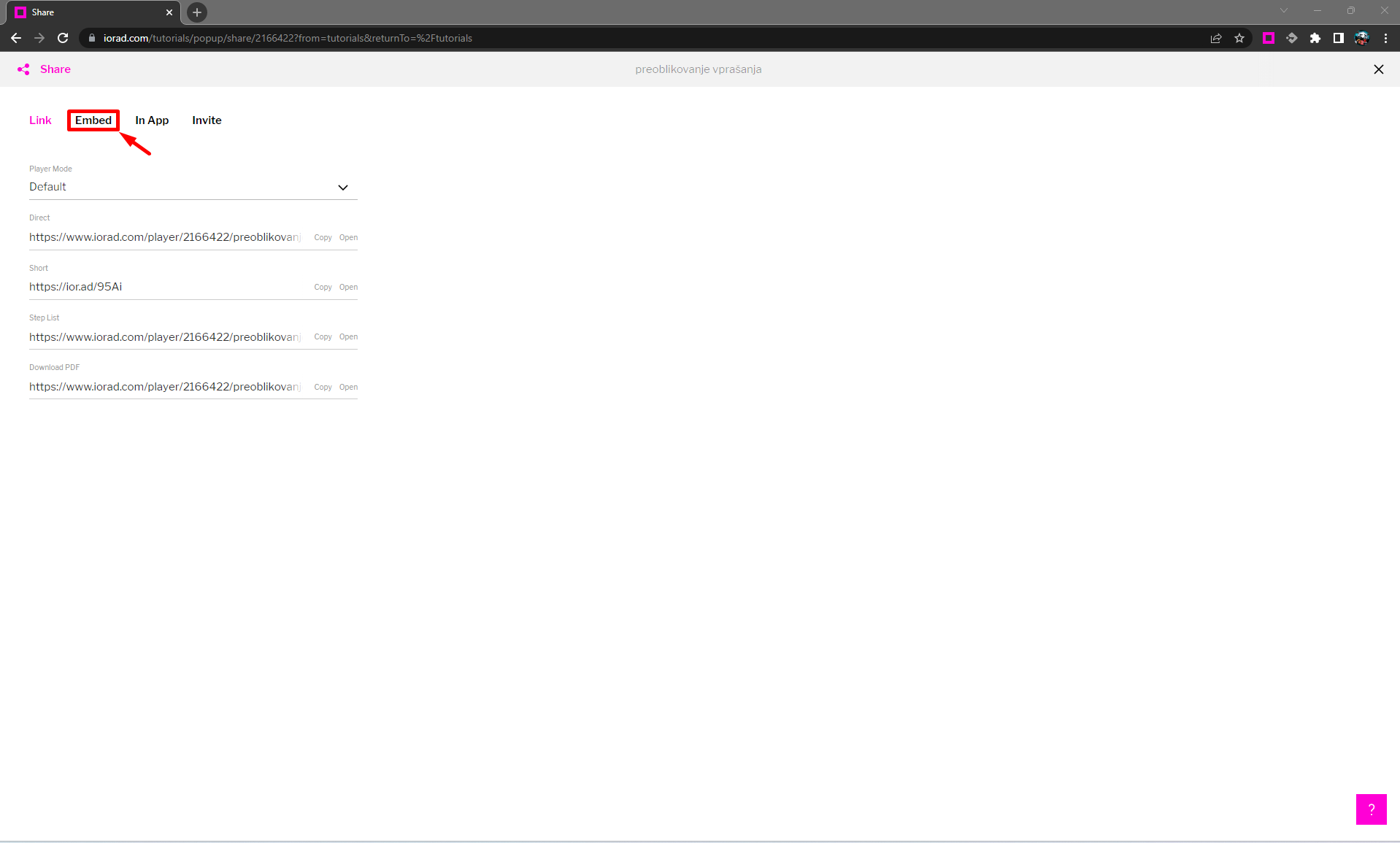
Prikaže se nam stran z različnimi zavihki (Link, Embed, In App, Invite). Če želimo vodič vdelati na stran, ki podpira urejanje HTML kode izberemo zavihek Embed.

2
Vsebine, ki se nam prikažejo ob kliku na zavihek Embed nam omogočajo upravljanje s prikazom vodiča ob vdelavi na spletno stran ali v spletno učilnico. Najprej se odločimo v kakšnem načinu (Player Mode) želimo predvajati vdelani vodič (npr. interaktivni vodič, videoposnetek, seznam korakov). Preden kopiramo Embed kodo (html kodo) za vdelavo na spletno stran ali v spletno učilnico, pregledamo še kateri tip kode bomo uporabili (Embed Code Type), na primer:
- web embed code – namenjena vdelavi na splet,
- web embed code – namenjena vdelavi na splet,
- only fixed iorad code – koda s fiksno velikostjo vodiča na zaslonu,
- kode, optimizirane za različna orodja (npr. Canvas, Zendesk)
- idr.
3
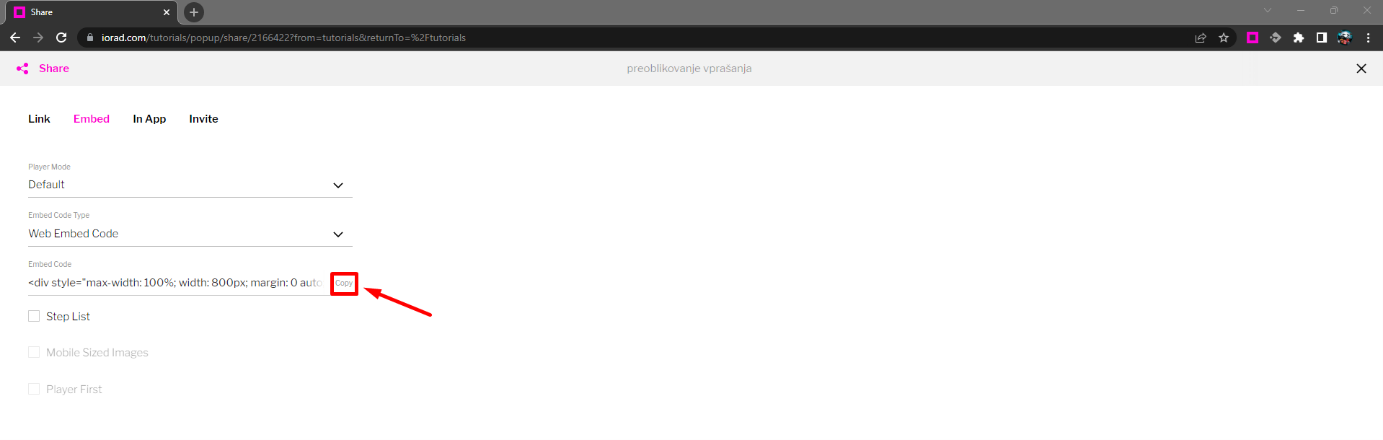
Predhodno nastavitev lahko ohranimo na Web Embed Code in se premaknemo na naslednjo nastavitev in kopiramo vso kodo, ki se nahaja v polju Embed Code.

4
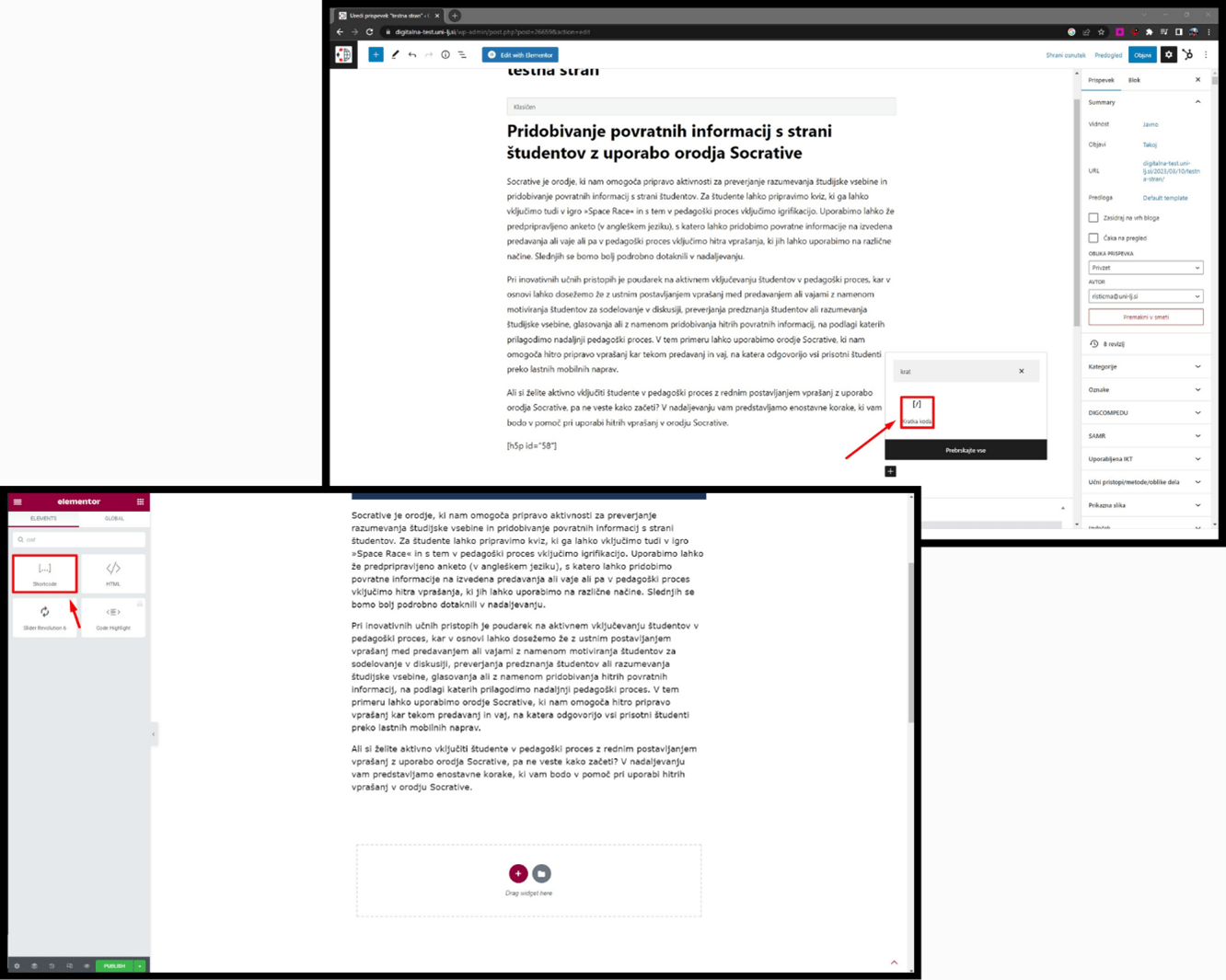
Sprva pokažimo, kako lahko vdelamo vodič na WordPress spletno stran. Premaknemo se na stran/prispevek, kjer želimo vdelati naš vodič, in jo odpremo v načinu urejanja. Če imamo na spletni strani naložen urejevalnik Elementor, med elementi, ki jih lahko dodamo na spletno stran, poiščemo element Shortcode ali HTML in ga povlečemo na želeno mesto trenutne spletne strani/prispevka (leva slika). V primeru da Elementorja nimamo, enak element dodamo s klikom na "+" v običajnem WordPress urejevalniku (desna slika). Tudi tu izberemo opcijo Shortcode (kratka koda) ali Custom HTML.
HTML kodo gradiva lahko dodamo tudi v druge elemente, ki vključujejo možnost urejanje besedila (npr. Text Editor).
HTML kodo gradiva lahko dodamo tudi v druge elemente, ki vključujejo možnost urejanje besedila (npr. Text Editor).

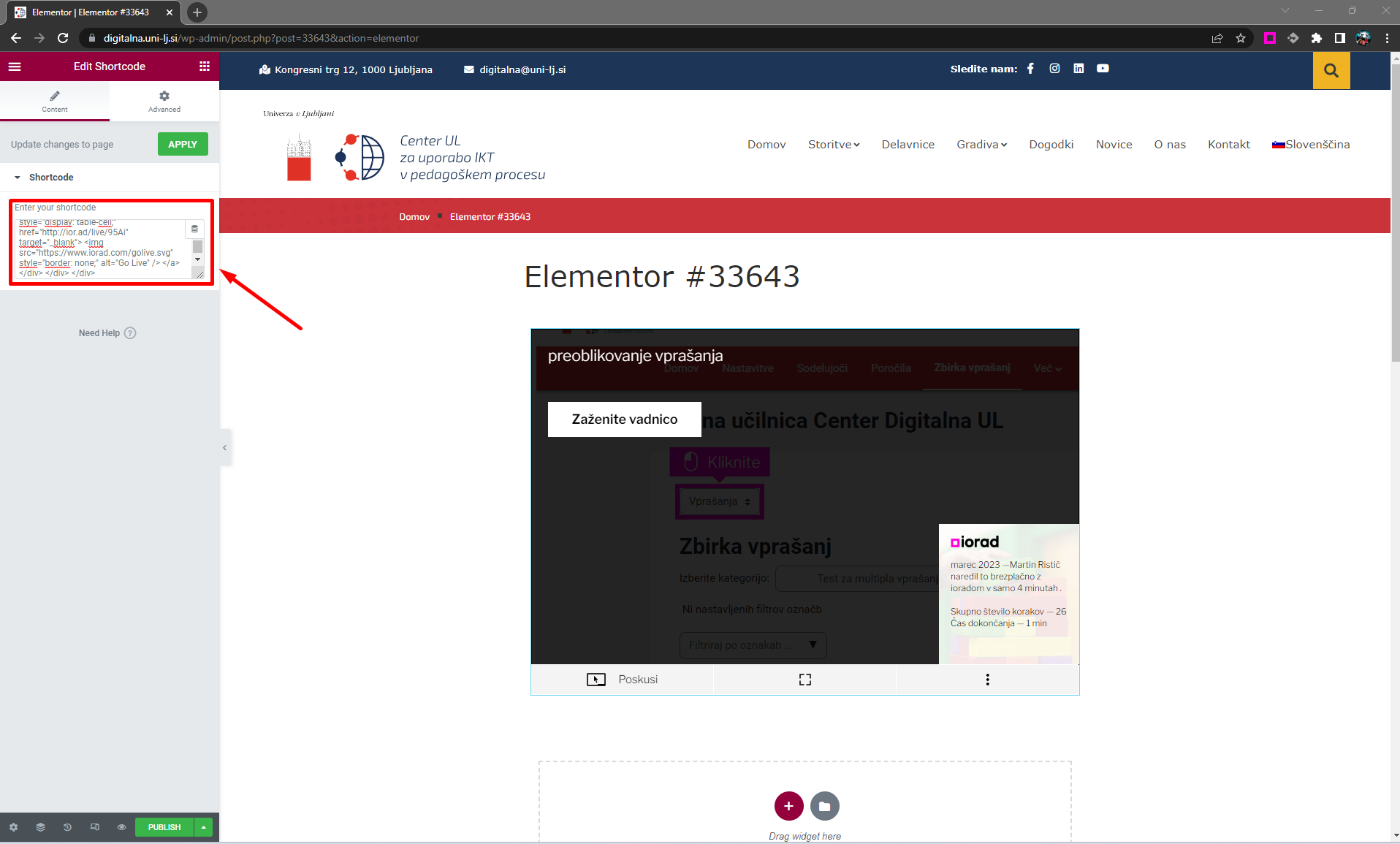
5
V polje, ki se nam pojavi, prilepimo prej skopirano kodo. Vodič bi se nam zdaj moral prikazati na strani.

6
Vodič lahko vdelamo tudi v spletno učilnico. Navodila za vdelavo smo pripravili v obliki videoposnetka
7
