Ustvarjanje spletne strani z orodjem Canva
Spletno stran lahko v pedagoškem procesu uporabimo na več načinov: ustvarimo lahko različne e-portfelje, kjer študenti predstavijo svoje dosežke ali potek projektnega dela, ustvarimo lahko predstavitev določene teme ali orodja za uporabo v pedagoškem procesu, na strani delimo pripravljene vsebine za študente, z njimi delimo odgovore na pogosto zastavljena vprašanja, ki se pojavljajo tekom izvajanja pedagoškega procesa ipd.
V namigu predstavljamo, kako lahko spletno stran brezplačno ustvarimo z orodjem Canva ter jo tudi javno objavimo. Orodje omogoča enostavno oblikovanje odzivne spletne strani, ki se popolnoma prilagaja prikazu na katerikoli napravi (npr. računalnik, tablica, telefon). Preko Canve lahko zakupimo tudi novo domeno, tj. spletni naslov, preko katerega uporabniki dostopajo do naše spletne strani, ali pa uporabimo obstoječo domeno, v kolikor le-to že imamo.
V nadaljevanju po korakih predstavljamo, kako ustvarimo spletno stran s Canvo.
Prijava v orodje in izbira tipa gradiva
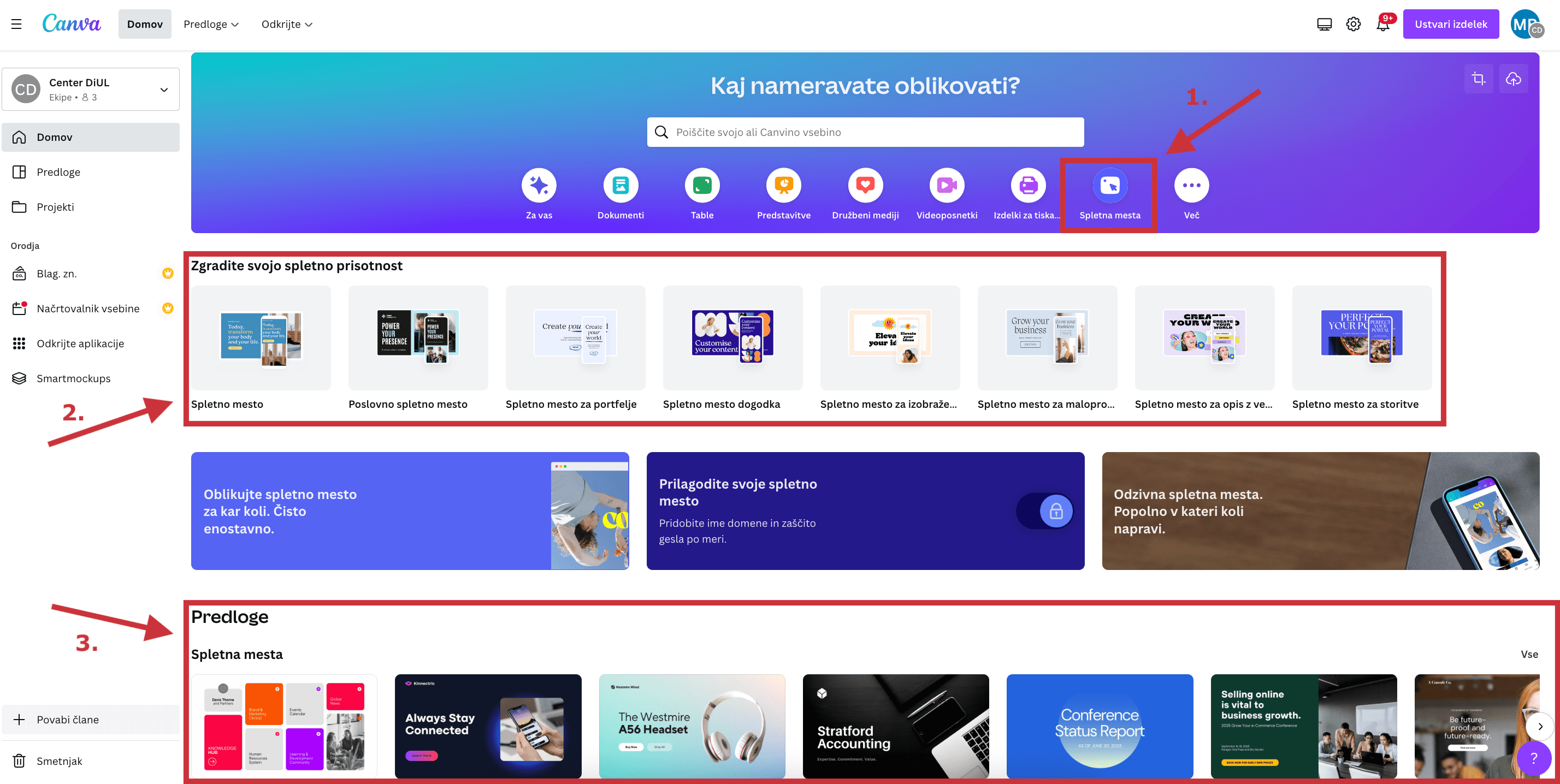
Ustvarili bomo spletno mesto za portfelje, zato (pod točko 2) kliknemo na to možnost.

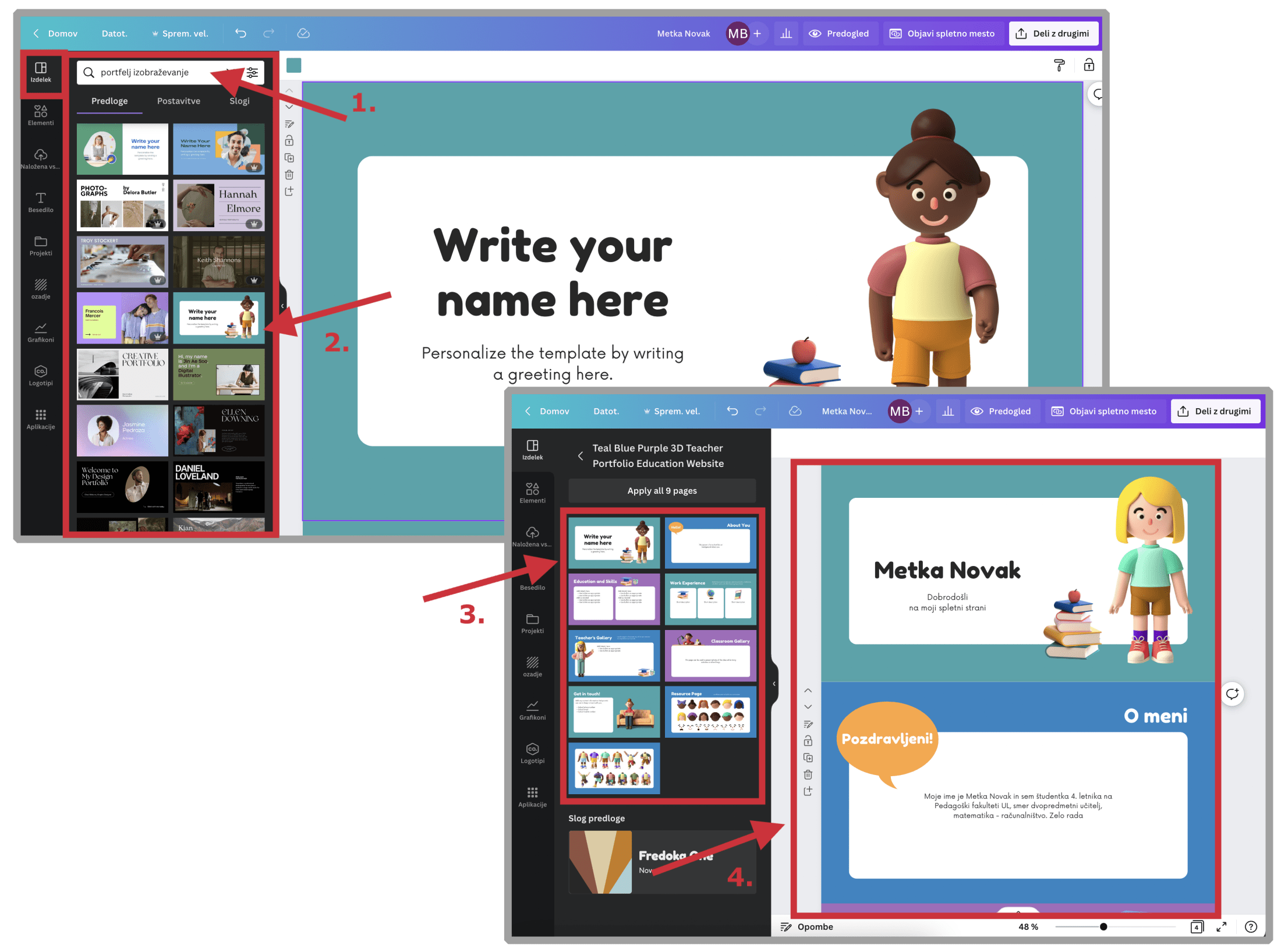
Izbira predloge in urejanje vsebine

Objava spletne strani
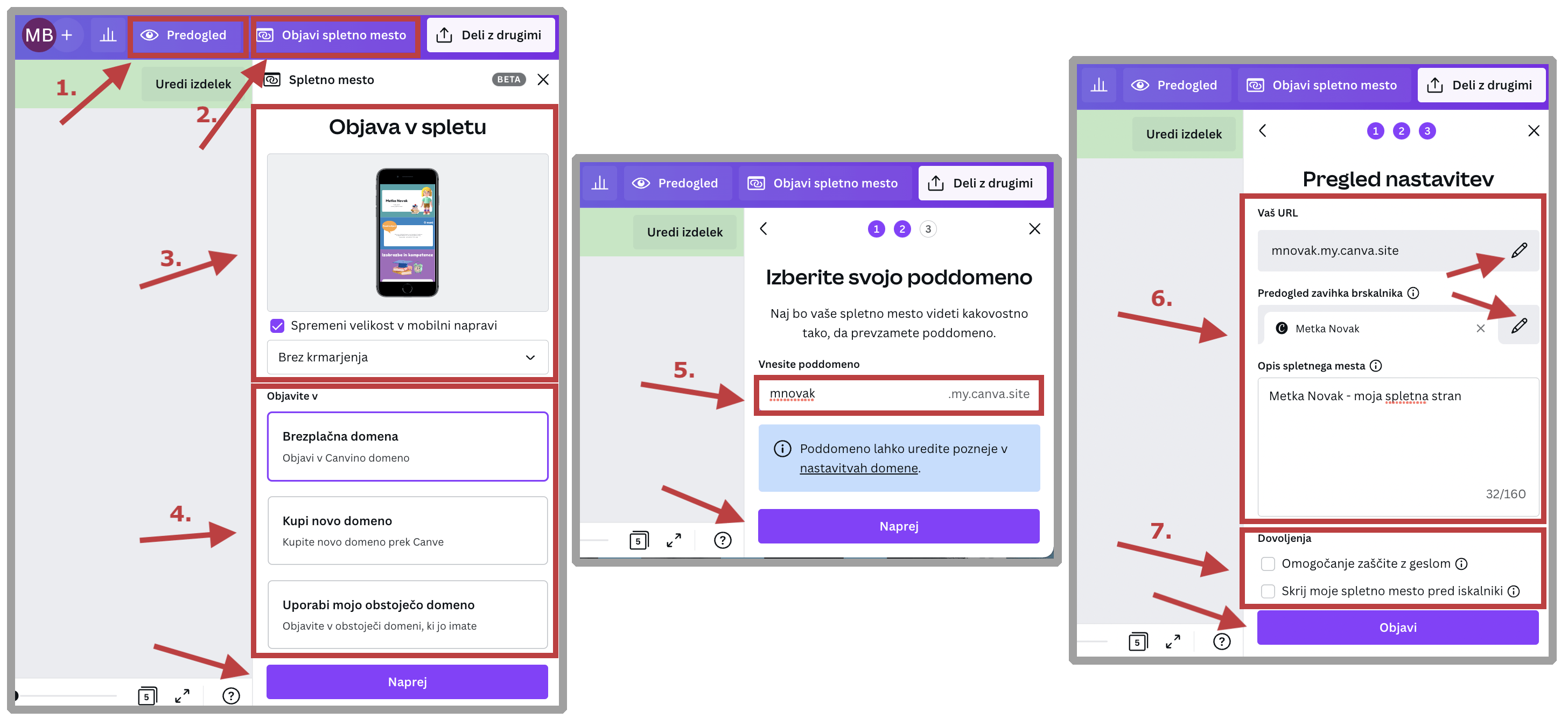
Ko smo zaključili z urejanjem elementov, lahko spletno stran objavimo. V kolikor bomo spletno stran naknadno urejali, bodo spremembe vidne šele po tem, ko bomo stran (po enakem postopku) ponovno objavili. Posodobljena vsebina bo nato vidna na isti povezavi. Po kliku na objavi spletno mesto (točka 2) se na desni strani odpre meni, kjer najprej vidimo predogled, možnost prilagajanja velikosti na mobilnih napravah ter vključevanje menija za krmarjenje po strani (točka 3).
Nato izberemo domeno (točka 4), kjer je na voljo a) brezplačna domena, b) nova domena, ki jo kupimo preko Canve, lahko pa c) uporabimo obstoječo domeno, v kolikor le-to imamo. Izberemo prvo možnost, brezplačno domeno, in kliknemo na gumb naprej. Sedaj (pod točko 5) vnesemo poddomeno spletne strani (to je lahko npr. ime in priimek osebe ali pa beseda/besedna zveza, povezana s predstavitvijo vsebine), ki jo lahko pozneje v nastavitvah tudi spremenimo, in kliknemo naprej.
Sledi pregled nastavitev (točka 6), kjer vidimo URL naslov strani ter besedilo, ki se bo pojavilo v zavihku brskalnika. Oboje lahko spremenimo s klikom na ikono svinčnika na desni strani. Dodamo še opis spletnega mesta, ki bo prikazan v rezultatih iskanja pod naslovom strani.
Na koncu upravljamo še z dovoljenji (točka 7), kjer lahko a) omejimo dostop do spletne strani tako, da le-to zaščitimo z geslom, ali pa b) spletno stran skrijemo pred iskalniki, kot je npr. Google.
Stran nato objavimo, s čimer postane aktivna in je na voljo za ogled preko povezave, ki smo jo vnesli v prejšnjih korakih: https://mnovak.my.canva.site/.

Krmarjenje in urejanje naslovov strani
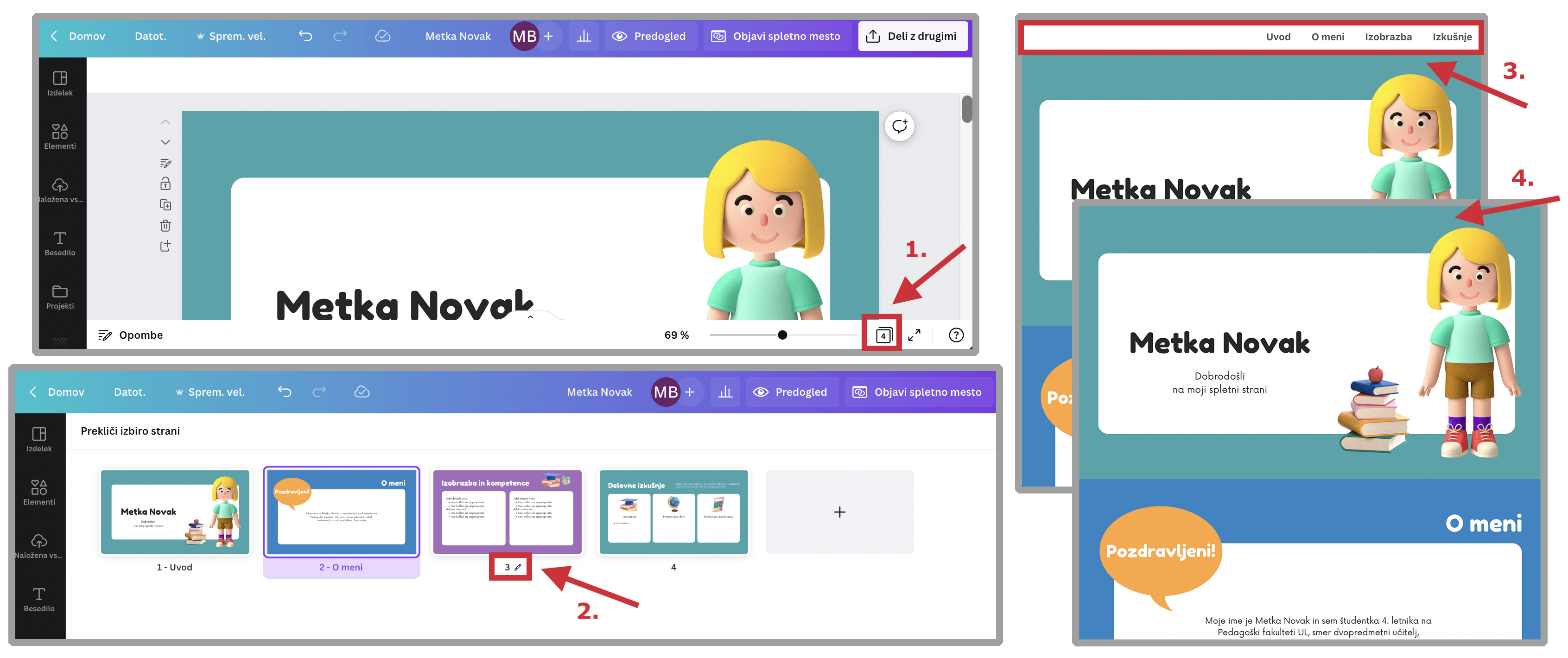
V kolikor se odločimo za to možnost, moramo nato strani poimenovati, saj se bodo imena strani prikazala v meniju (svetujemo kratko poimenovanje z eno besedo). To storimo tako, da najprej kliknemo na ikono za prikaz strani (točka 1 na sliki spodaj) ter nato kliknemo na svinčnik pri posamezni strani ter le-to preimenujemo (točka 2).
Sliki na desni strani prikazujeta izgled spletne strani s krmarjenjem/menijem (točka 3) ali brez krmarjenja (točka 4).